1. NGX-PFE Developer Tools
Additionally, the library contains the pfe-dev-tools which contain functionality to simplify the development of a page flow configuration/app.

They can be integrated in the following way:
<pfe-dev-tools></pfe-dev-tools>The PfeDevToolsModule needs to imported from a secondary entry point:
import { PfeDevToolsModule } from '@allianz/ngx-pfe/pfe-dev-tools';By default, the development tools have to be activated with the devtools=true URL parameter.
It is also possible to always activate them:
<pfe-dev-tools [devToolsActive]="true"></pfe-dev-tools>It is recommended, to restrict them to the local/dev/staging environment. This could be done, in the following way:
<div *ngIf="(environment?.env === 'local') || (environment?.env === 'dev') || (environment?.env === 'staging')">
<pfe-dev-tools></pfe-dev-tools>
</div>It is also possible to exclude them from the production bundle via tailored builds.
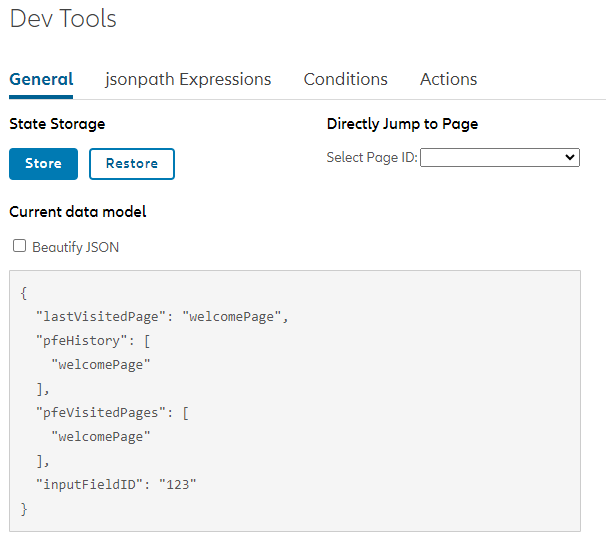
1.1. Log State Hotkey
The current state can be logged with the following hotkey: ctrl+alt+l (Windows and Linux) or cmd+ctrl+l (MacOS)
1.2. Redux DevTools
The PFE supports the Redux DevTools for debugging the state of your application. Through them, you can inspect executed PFE Actions and state updates in real time.
To start using Redux DevTools, you will need to install the extension for your browser [Chrome | Edge | Firefox].
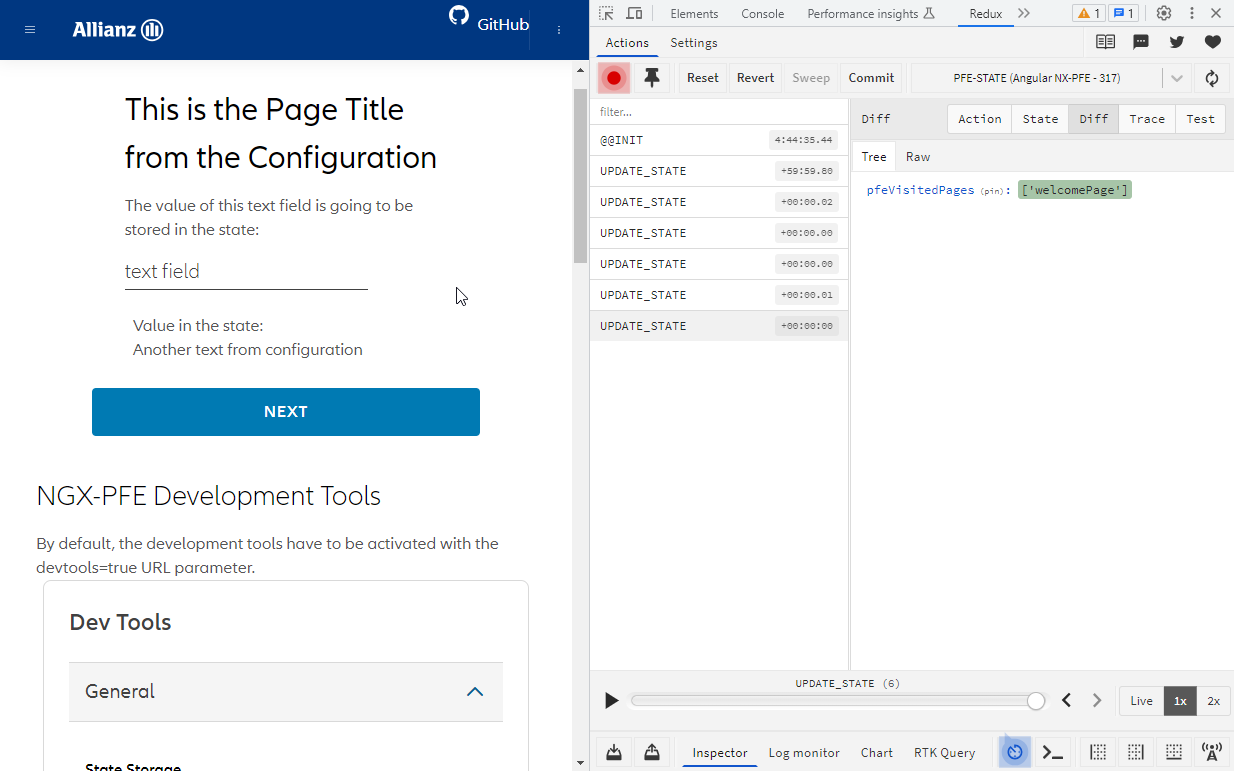
To navigate through the Redux Devtools state timeline, it is advised to pause the recording of state updates to ignore duplicates. This can be done by clicking the pause button in the top right corner of the Redux DevTools window.
The Redux dev tools state and timeline integration

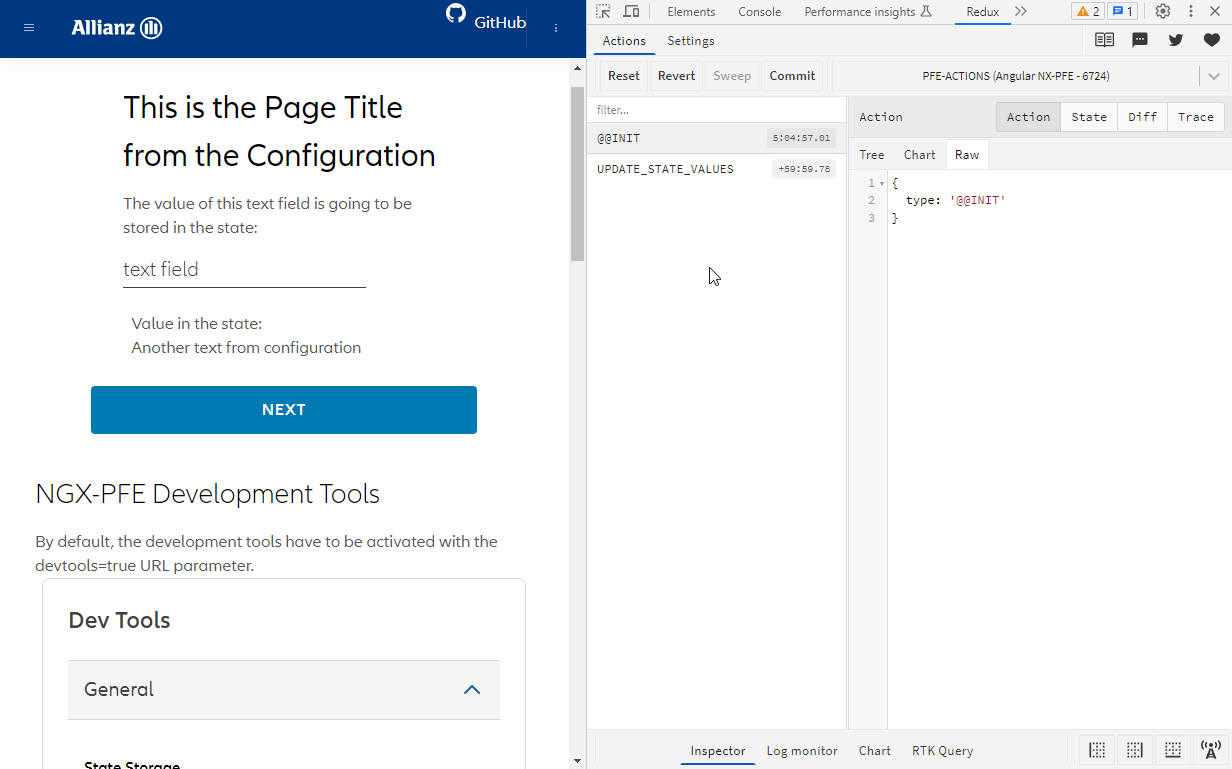
The Redux dev tools PFE actions integration

Setup
The PfeDevToolsModule handles the bridge between PFE and Redux DevTools. To setup this feature in your application, make sure PfeDevToolsModule is imported (following the steps above) and enable it by providing the PFE_ENABLE_REDUX_DEVTOOLS injection token as follows:
import { PfeDevToolsModule, PFE_ENABLE_REDUX_DEVTOOLS } from '@allianz/ngx-pfe/pfe-dev-tools';
@NgModule({
imports: [
// ...
PfeDevToolsModule
],
providers: [
// ...
{
provide: PFE_ENABLE_REDUX_DEVTOOLS,
useValue: environment?.env === 'local' || environment?.env === 'dev' || environment?.env === 'staging'
}
]
})It is strongly recommended to not enable them in production environments.