Configuration Editing
If the configuration aggregator is used, the configuration is split into two parts:
- The navigation configuration, stored in the
navigation.jsonfile. - The configuration of the pages, stored as one file per page in the
pagesfolder in the configuration repository. Pages need to follow this file name pattern:*-Page.json
This is then combined into one json structure that follows the NgxPfeConfig data model.
1. Graphical Config Editor
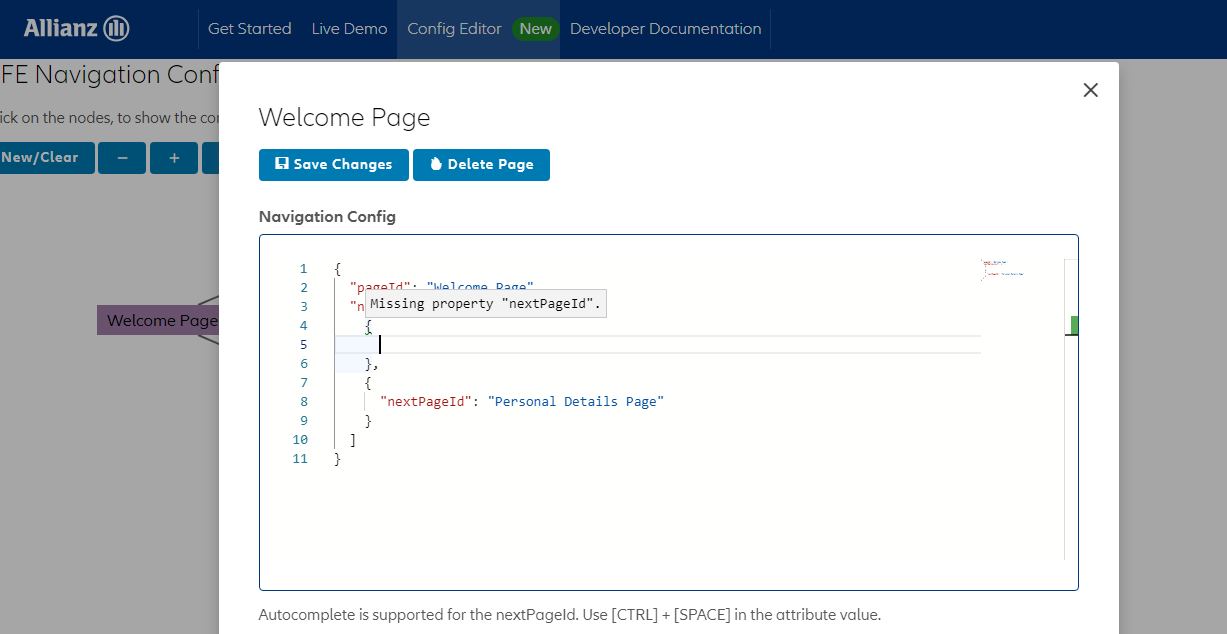
The navigation configuration can also be edited with the graphical editor.
When the configuration is saved, the editor will sort the pages alphabetically, regardless of being saved in the navigation.json or the pfe.json file. This simple formatting is applied to benefit from simpler git merges.
Both pfe.json (used for example in TALY based journeys) and navigation.json files are supported for direct editing by the configuration editor.
1.1. Aggregated Configurations
It is also possible to use a workflow for aggregated configurations:
- Setup the pfe-nodejs-mock that can serve the configuration locally
- Checkout the configuration repository into the mock
- Open the editor and use the option to load the configuration from the config service.
- Use the URL from the local mock:
http://127.0.0.1:8080/config/<configuration-name>
- Use the URL from the local mock:
- Edit the navigation configuration
- Save and override the navigation.json into the configuration repository folder inside the mock
This approach has the advantage, that the config editor also shows the page configurations in the navigation and can do some validations of the navigation against those.
2. JSON Schemas
A JSON Schema describes the structure (allowed attributes, possible values, etc...) of a json file. They can be used to validate the pfe configuration files. Additionally, they also enable autocomplete and validation in IDEs, that support JSON Schemas.
The validation looks like this in the configuration editor:

2.1. Bundled Default JSON Schemas
The default JSON Schemas cover the ngx-pfe configurations without any app specific extensions.
If these schemas are used with a configuration of a specific app, following validation errors can be ignored:
- All validation errors in the
pagesConfigurationabout specific pages can be ignored. These would go away with an app specific page configuration model - The only thing in the
navConfigurationthat can be ignored are configurations of specific actions that are not bundled with the pfe - In the
appConfigurationeverything outside thepfeConfigcan be ignored
For a full validation, it is necessary to generate matching schemas for the specific apps. (See below)
These default schemas are bundled with the ngx-pfe package:
- json-schemas/navigation-config-json-schema.json: The default json-schema for the navigation
- json-schemas/default-app-config-json-schema.json: The default json-schema for the application.json configuration
- json-schemas/pfe-config-json-schema.json: A schema for the full, aggregated, pfe configuration. This config type is also known as
pfe.jsonand is especially used in TALY/Building Block applications.
2.2. Generate Custom Schemas
It is possible to generate more specific schemas that represent custom configuration data models of an app.
There are several different typescript JSON Schema generators available. The recommended one is typescript-json-schema in a version >=0.22.0.
Execute the following command to install it:
npm install --save-dev typescript-json-schemaTo generate the JSON Schema, add a configuration to the npm scripts section in the package.json file.
The generator has to be pointed to the root interface name of the page configuration data model (not the file). This is usually the one that extends PageConfig.
It is also possible to supply a custom tsconfig. This allows it to point the generator into the right direction and to limit the files it sees.
An example for this can be seen in the tsconfig.jsonschema.json file within the ngx-pfe repository.
One app specific example of this approach can be seen in the viewer application in the ngx-pfe repository.
The following command generates the schema in the additional-documentation/json-schema folder (the folder has to exist):
"scripts": {
"json-schema": "typescript-json-schema --noExtraProps --propOrder --required tsconfig.jsonschema.json DemoAppPageConfig --out additional-documentation/json-schema/my-page-config-json-schema.json"
},The resulting schema of this app can be found in the additional-documentation/json-schema/my-page-config-json-schema.json file in the repository and is based on the apps/ngx-pfe-viewer/src/app/documentation/demos/pfe-basic/app/models/page-config.model.ts DemoAppPageConfig data model.
It is also possible, to generate a schema for the navigation configuration:
typescript-json-schema --noExtraProps --propOrder --required tsconfig.json PfeNavigationConfiguration --out docs/json-schema/navigation-config-json-schema.json2.3. Visual Studio Code Configuration
To use one or more JSON schema(s) in Visual Studio Code, add the following configuration under Settings:
"json.schemas": [
{
"fileMatch": [
"pfe.json"
],
"url": "./path/to/the/json-schema/pfe-config-json-schema.json"
},
{
"fileMatch": [
"*-Page.json"
],
"url": "./path/to/the/json-schema/page-config-json-schema.json"
},
{
"fileMatch": [
"**/example-tenant/**/*-Page.json",
"**/another-tenant/**/*-Page.json"
],
"url": "../../../some/app/additional-documentation/json-schema/page-config-json-schema.json"
},
{
"fileMatch": [
"/*navigation.json"
],
"url": "./path/to/the/json-schema/navigation-config-json-schema.json"
},
{
"fileMatch": [
"/*application.json"
],
"url": "./path/to/the/json-schema/default-app-config-json-schema.json"
}
]The path can either point to the cloned ngx-pfe repository or a node_modules location of the pfe.
Remote JSON Schema Setup
As an alternative, it is also possible to load the default JSON schemas remotely.
Add this to the Visual Studio Code Settings:
"json.schemas": [
{
"fileMatch": [
"pfe.json"
],
"url": "https://ngx-pfe.frameworks.allianz.io/assets/docs/additional-documentation/json-schema/pfe-config-json-schema.json"
},
{
"fileMatch": [
"navigation.json"
],
"url": "https://ngx-pfe.frameworks.allianz.io/assets/docs/additional-documentation/json-schema/navigation-config-json-schema.json"
},
{
"fileMatch": [
"application.json"
],
"url": "https://ngx-pfe.frameworks.allianz.io/assets/docs/additional-documentation/json-schema/default-app-config-json-schema.json"
}
]2.4. IntelliJ JSON-Schema Setup
It is also possible to use the json-schemas with IntelliJ.
Follow the steps from the documentation to set it up: https://www.jetbrains.com/help/idea/json.html#ws_json_using_schemas
After that, it works in the same way as in Visual Studio Code.